After a long and quite effective refactoring phase, Easy!Appointments 1.5 has moved to the next step which is the implementation of the new features and functionality, as already planned on GitHub under milestone 1.5. As with each new release of the project, effort is being put into multiple areas including the improvement of all user and developer experience, performance, security and stability. Building a robust system is an ongoing process and Easy!Appointments always pushes the boundaries towards new levels.
First Things You’ll See

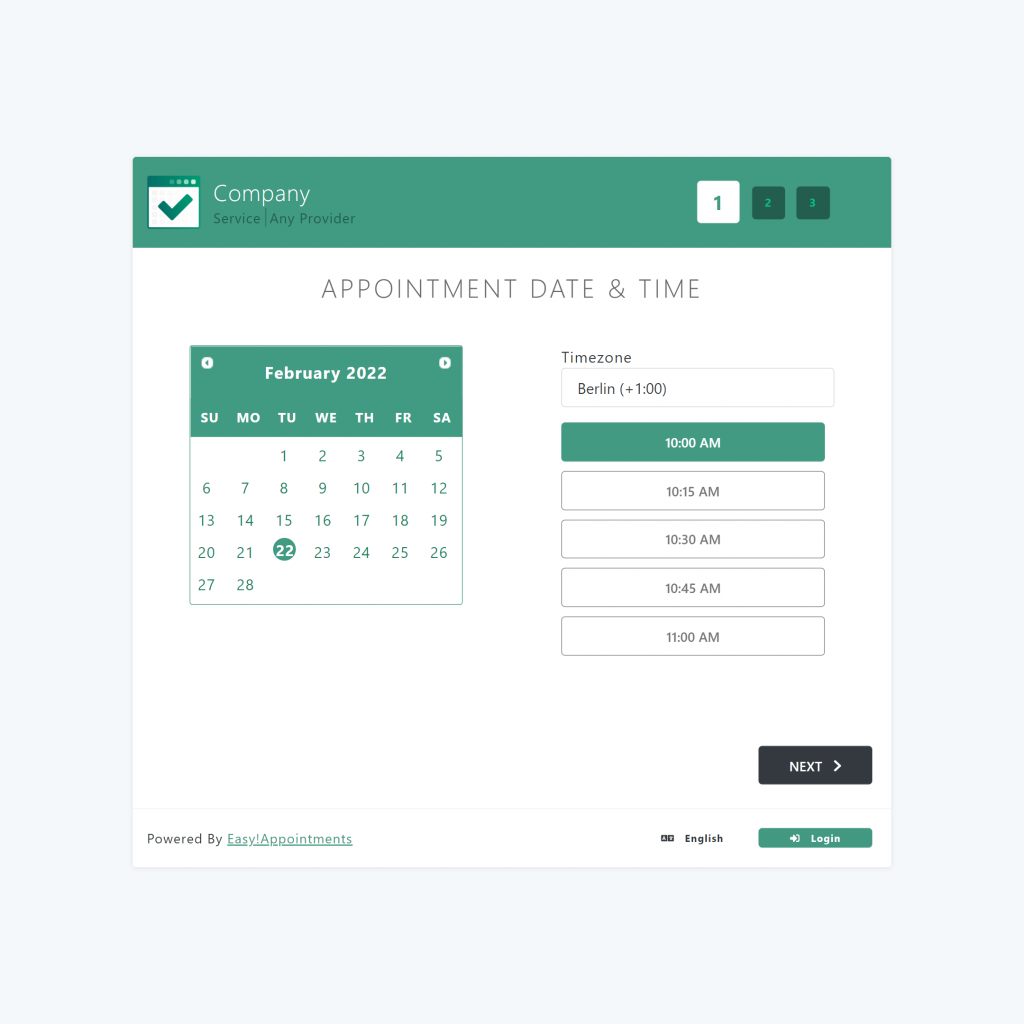
Ever since the first Easy!Appointments release, simplicity was the main goal of the applied design and aesthetics: an application that does not get in the way and let you do everything with just a few clicks. The booking page consists of the same 4 steps we all love with some minor changes that enhance readability. On the contrary the backend section has undergone bigger structural changes that naturally came while adding new features and enhancing the user interface.

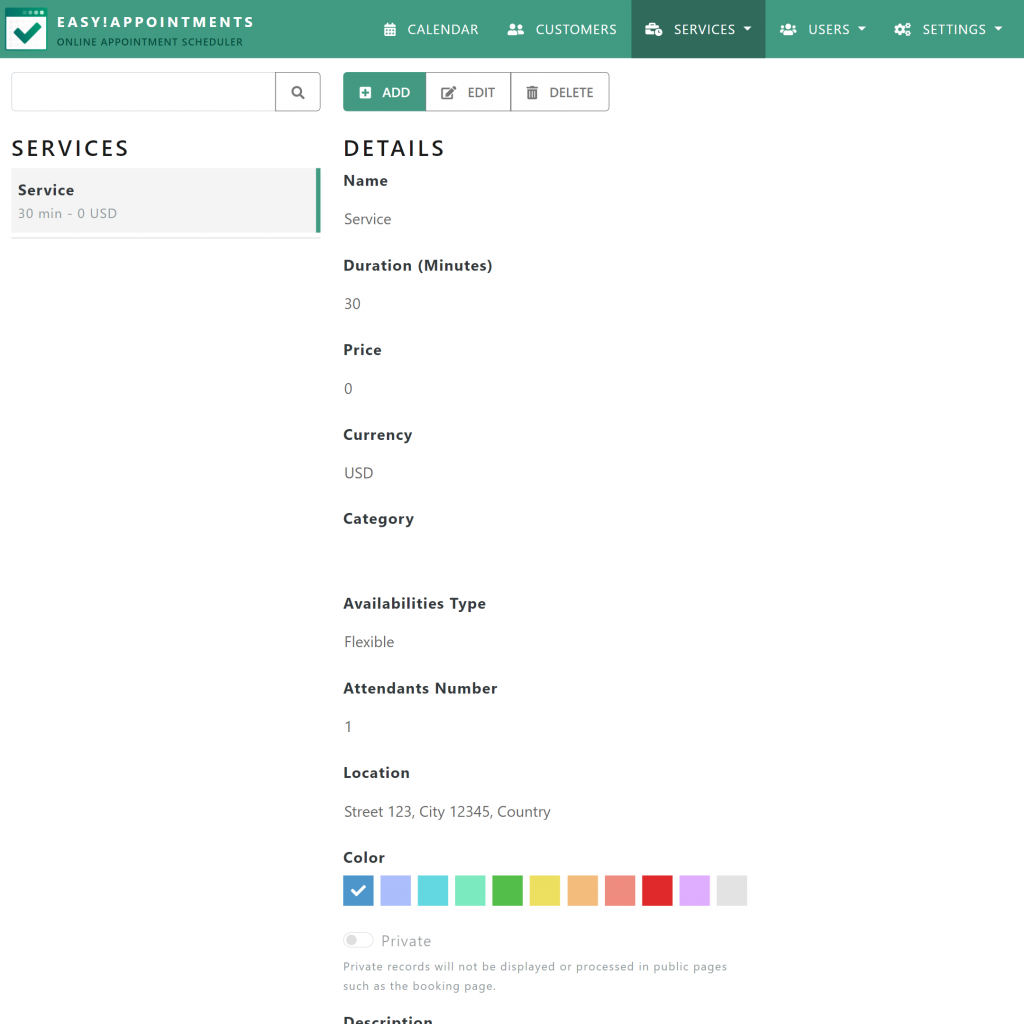
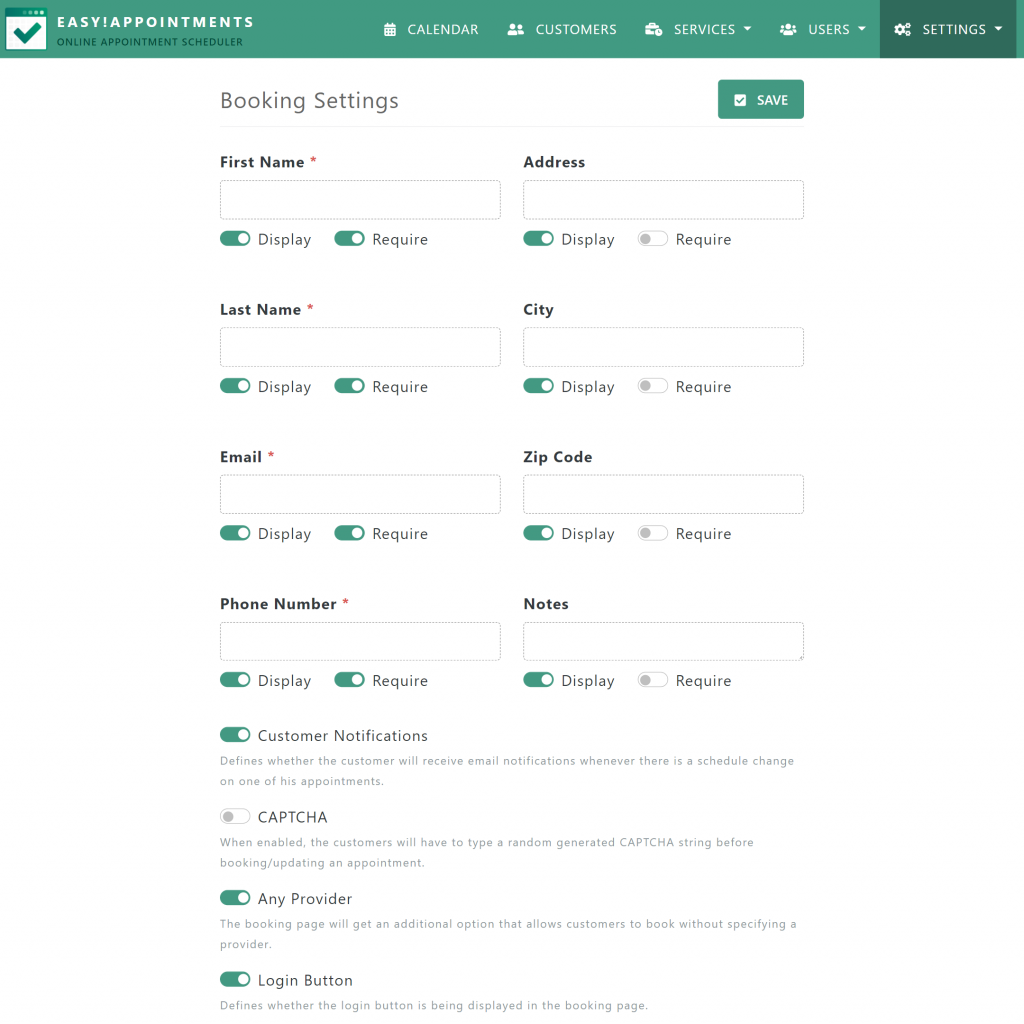
All the backend pages are now separated into their own pages, which means that there will no longer be pages that have multiple tabs handling different types of app data. There are many different reasons behind this change with the main ones being that this design is more lightweight, faster and it scales better, as future releases may include more and more information to manage on the screen. Additionally it helps with the creation of more efficient code that is easier to maintain and has very clear separations as to where it is being used.

Updated Code Structure
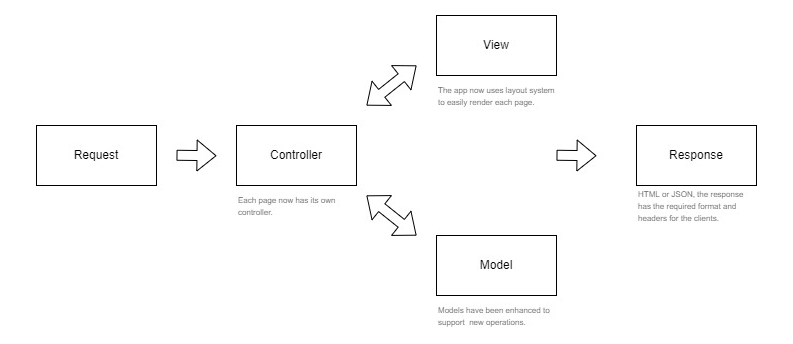
Being an MVC application at its core, simplicity is also applied also on every level of the code base, with clear execution flows and well organized modules that work together in harmony. This new version is the first one to introduce a single controller class for each page, including both rendering and asynchronous HTTP requests (AJAX) into a single code entity and utilizing the file system based routing of the framework.

New EcmaScript modules are introduced allowing for the use of modern ecmascript code and styles now use SCSS together with the latest bootstrap version so that Easy!Appointments look and feel can be very easily changed.
Great New Functionality
Tons of long awaited features are finally queued with the highlight being: CalDAV & LDAP support as introduced on a previous blog post. Through commonly accepted standards Easy!Appointments is moving forward towards being a platform that will perfectly work on any environment.
And of course that’s not all of it, more great features will be there:
- Addition of new settings that will allow admins to toggle more features of the app.
- A way to temporarily & globally block public appointments for a period of time.
- Event color coding based on the selected appointment service for better display.
- Private services that can only be booked by authenticated users, from the calendar page.
- Quick and easy Matomo analytics integration (in addition to the existing Google Analytics).
- Quick and easy ReCaptcha v2 and v3 integration (in addition to the existing native Captcha).
- Calendar zoom in/out controls for better display support shorter and longer meetings.
- Improved Google Sync algorithm, allowing for more synchronized data between the two apps.
You can follow the latest development updates by Starring and Watching the project on GitHub.
Going Premium
Did you read this article, but you’re still not sure on how to proceed?
Reach out to info@easyappointments.org and have an expert take care of everything for you in zero time.
Get your free quote and get started now!

